解決させる問題
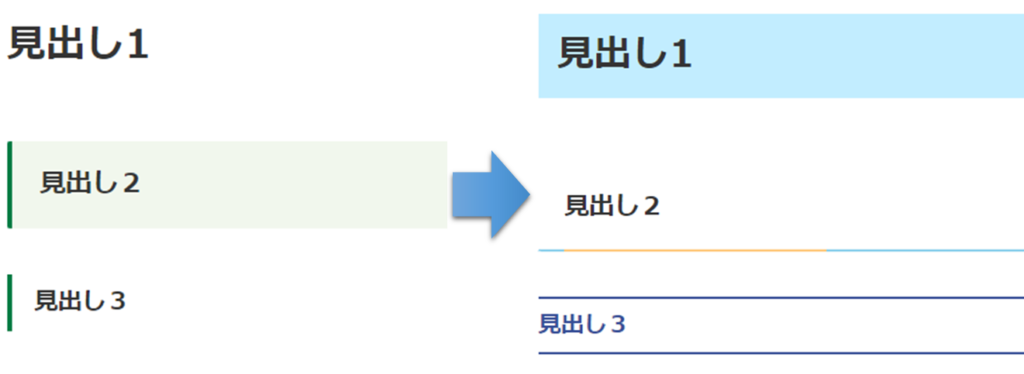
記事に見出しを追加する際、デフォルトではなく、自分の好きなデザインに変更する。
※今回はh1~h3を変更させましたが、h4~h6も同じ手順で対応できます。

手順概要
- 追加したいデザインを選ぶ
- CSSをスタイルシートに追加する
- CSSを一部編集する
手順詳細
※この章では見出し1~3をh1~3で記載しています。
1. 追加したいデザインを選ぶ
下記サイトから、自分の設定したい見出しのデザインを選び、CSSをコピーします。
▼見出しのデザイン集
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 (saruwakakun.com)
2. CSSをスタイルシートに追加する
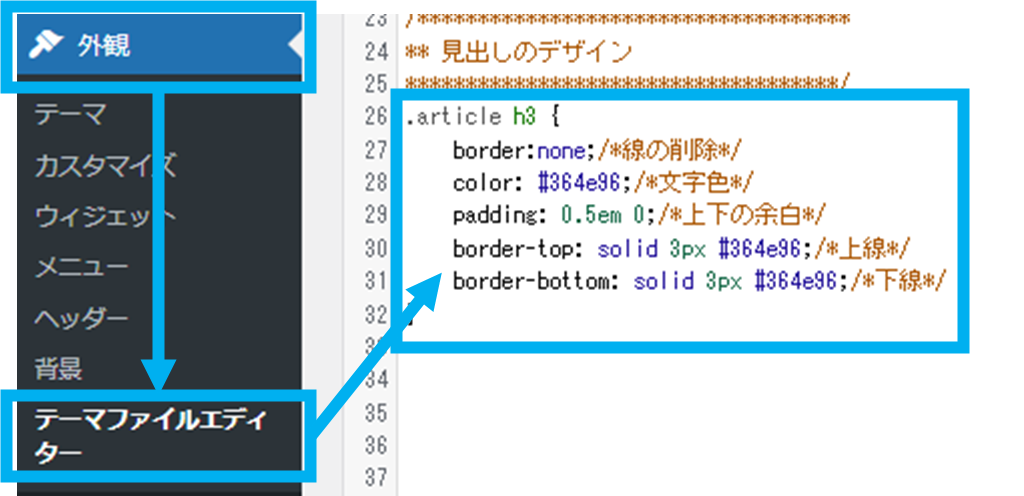
コピーしたCSSをWordpress管理画面のメニューから「外観」⇒「テーマファイルエディター」の順でクリックし、スタイルシートに貼り付けます。
※下図ではh3のみを記載しています。

3. CSSを一部編集する
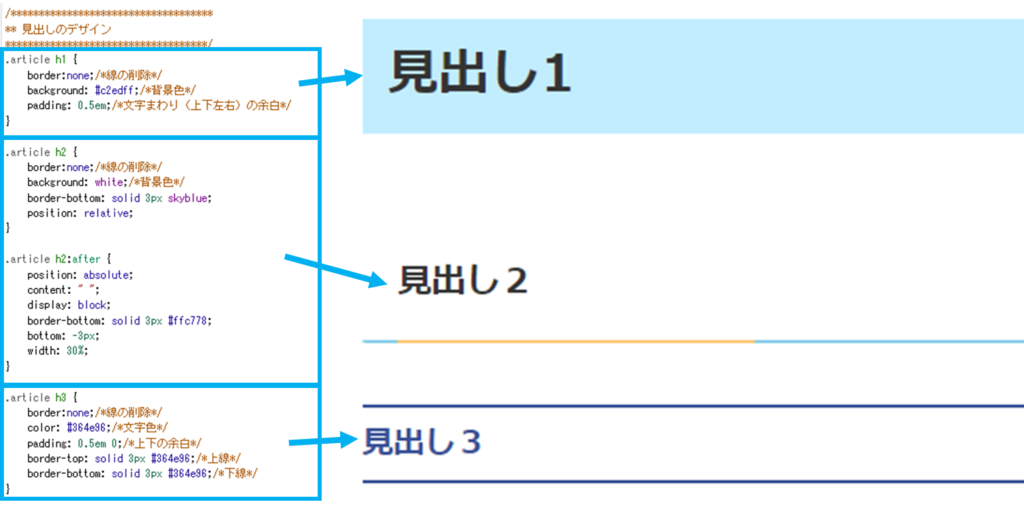
CSSを追加した際に、そのままではデザインが完全に適用されない箇所があった為、一部編集します。

・h2とh3に「border:none;」を追加する
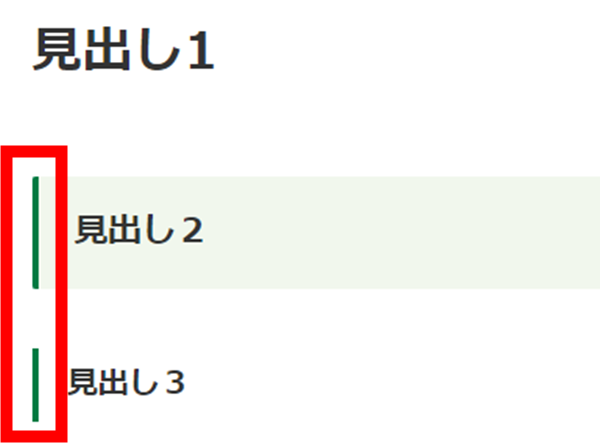
h2とh3のデフォルトのデザインでは、左側に縦線が入ってしまっています。
それを消すために「border:none;」を追加します。
※上記図のコードではh1にもありますが、デフォルトで縦線がないため、不要でしたm(_ _)m

・h2に「background:white;」を追加する
上図を見ると、h2のみデフォルトで赤色の背景が使用されています。
それを白にするために、「background:white;」を追加します。
・h1~h3に「.article」を追加する
「.article」を追加しないと、記事以外の所(下図:カテゴリー)にも変更が適用されてしまう為、
どこにデザインの変更を適用するかを追加します。
※記事以外を変更したい場合は「参考」の「ページを指定するCSS」リンクを参照ください。

以上で設定完了です。是非いろいろ設定して自分好みの表示にしてください!
参考
<見出しのデザイン>
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 (saruwakakun.com)
<見出しの最初の縦線を消す>
WordPressで見出し2のスタイルに線が入る原因と消す方法 | 第0版 (0edition.net)
<ページを指定するCSS>
WordPressで記事・カテゴリ・タグ一覧・固定ページ毎にデザイン変更するCSS | ビバ★りずむ (bibabosi-rizumu.com)


