解決させる問題
サイドバーにカテゴリーを表示させた際、特定のカテゴリーを非表示にさせる。

手順概要
- カテゴリーIDの取得
- CSSにコードを追加
手順詳細
1. カテゴリーIDの取得
カテゴリーそれぞれにIDが設定されている為、非表示にさせたいカテゴリーIDを取得する必要があります。
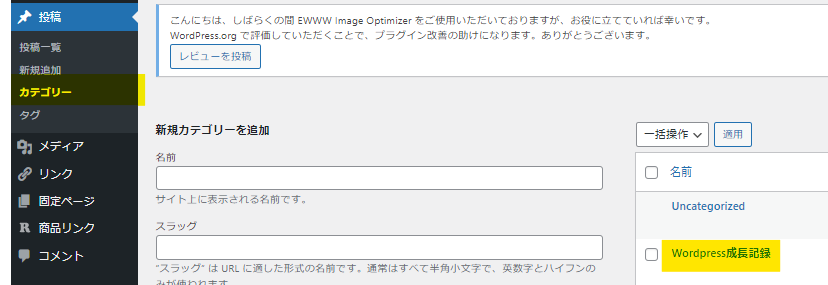
WordPress管理画面を「投稿」⇒「カテゴリー」の順に選択し、非表示にしたいカテゴリー(例:Wordpress成長記録)をクリックする。

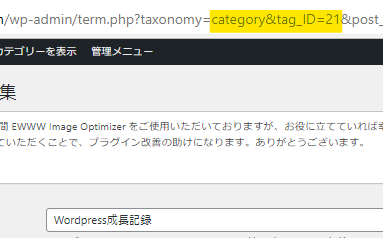
非表示にしたいカテゴリーの画面が表示されたら、URL内「category&tag_ID=XX」のXXがカテゴリーIDとなります。(例:ID=21)

2. CSSにコードを追加
1章で取得したIDを使用してCSSにコードを追加することで、特定のカテゴリーを非表示にすることができます。
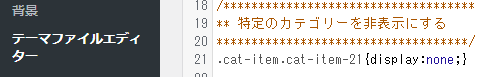
<CSSコード>
.cat-item.cat-item-XX{display:none;}
※「XX」は1章のIDを入力してください。

複数のカテゴリを非表示にしたいときは「,(セミコロン)」で区切ります。
<CSSコード(複数カテゴリー)>
.cat-item.cat-item-XX,.cat-item-XX {display:none;}


